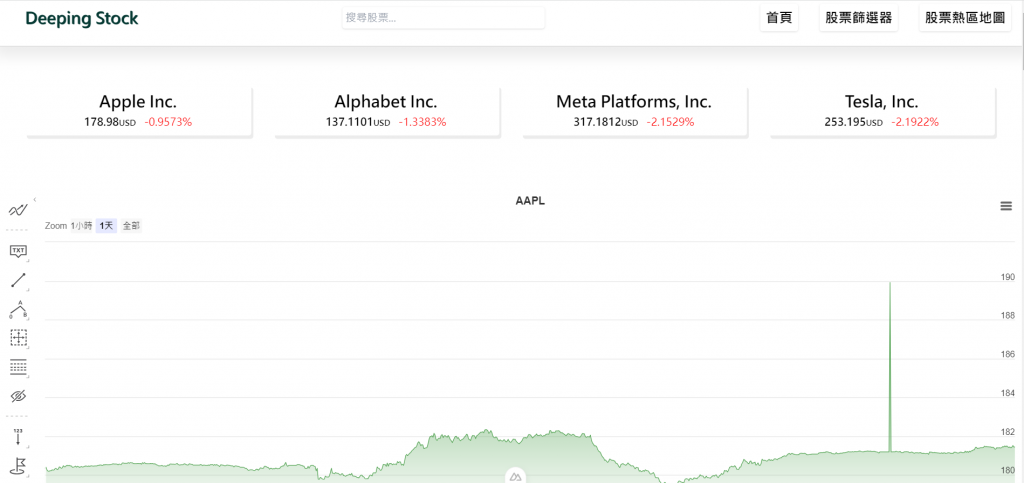
首頁版位調整
股票指數按鈕改為顯示該股票目前股價及漲跌幅
增加按鈕功能
// header.vue
<template>
<div class="h-[85px] flex items-center justify-between nav">
<h1 class="ml-10 text-2xl">Deeping Stock</h1>
<ClientOnly>
<vue3-simple-typeahead
id="typeahead_id"
placeholder="搜尋股票..."
class="w-[300px] m-4 p-1 bg-white rounded shadow :active:border-white"
:items="test"
:minInputLength="1"
@selectItem="selectItemEventHandler"
@onInput="onInputEventHandler"
>
<template #list-item-text="slot"
><span
class="inline-block w-[300px] bg-white rounded shadow ms-4 mb-1"
v-html="slot.boldMatchText(slot.itemProjection(slot.item))"
></span
></template>
</vue3-simple-typeahead>
</ClientOnly>
<div>
<RouterLink to="/" class="nav-a shadow">首頁</RouterLink>
<RouterLink to="/stockFilter" class="nav-a shadow">股票篩選器</RouterLink>
<RouterLink to="/hotMap" class="nav-a shadow">股票熱區地圖</RouterLink>
</div>
</div>
<slot name="main" />
</template>
// index.vue
<template>
<NuxtLayout name="header">
<template #main>
<div class="box">
<div
v-for="v in buttons"
class="btn-primary shadows sticky text-center w-[24%] "
@click="getData(v.symbol)"
>
<h3 class="text-[24px] font-bold" @click.self="router.push(`/stocks/${v.symbol}`)">{{ v.name }}</h3>
<div class="flex items-center justify-center">
<p class="font-[600]">{{ v.price }}<span class="text-[12px]">USD</span></p>
<p class="ms-3" :class="v.changesPercentage>0?'text-[#56a556]':'text-[#ff0000]'">{{ v.changesPercentage }}%</p>
</div>
</div>
</div>
<ClientOnly>
<highcharts
v-if="realTimeOffer"
class="h-[600px] mx-auto my-10"
:constructor-type="'stockChart'"
:options="chartOptions"
/>
</ClientOnly>
// ...略
</template>
</NuxtLayout>
</template>
<script setup>
const buttons = ref()
// KEY
const alpha = import.meta.env.VITE_KEY_ALPHA
const fmp = import.meta.env.VITE_KEY_FMP
// API
const stockDataApi = computed(() => {
return `https://www.alphavantage.co/query?function=TIME_SERIES_INTRADAY&symbol=${designatedStock.value}&interval=1min&outputsize=full&apikey=${alpha}`
})
const newsApi = computed(
() =>
`https://www.alphavantage.co/query?function=NEWS_SENTIMENT&topics=${checkedNewsString.value}${checkStockToNews.value}&time_from=${timeStartStr.value}&time_to=${timeEndStr.value}&apikey=${alpha}`
)
const gainersStockApi = `https://financialmodelingprep.com/api/v3/stock_market/gainers?apikey=${fmp}`
const losersStockApi = `https://financialmodelingprep.com/api/v3/stock_market/losers?apikey=${fmp}`
const activesStockApi = `https://financialmodelingprep.com/api/v3/stock_market/actives?apikey=${fmp}`
const buttonApi = `https://financialmodelingprep.com/api/v3/quote-order/AAPL,GOOGL,META,TSLA?apikey=${fmp}`
const getDataApi = () => {
const getButton = axios.get(buttonApi)
const getStockData = axios.get(stockDataApi.value)
const getGainersStock = axios.get(gainersStockApi)
const getlosersStock = axios.get(losersStockApi)
const getActivesStock = axios.get(activesStockApi)
const getNews = axios.get(newsApi.value)
return [
getButton,
getStockData,
getGainersStock,
getlosersStock,
getActivesStock,
getNews,
]
}
// 取得資料
const getData = (stock = 'AAPL', company = 'Apple Inc.') => {
// 按鈕更換股票
designatedStock.value = stock
Promise.all(getDataApi()).then((res) => {
buttons.value = res[0].data
data.value = res[1].data
stockName.value = company
res.forEach((v, i) => {
if (i >= 2 && i <= 4) {
v.data.length = 5
presenceStock.value.push(v)
}
})
news.value = res[5].data.feed
news.value.length = 20
})
}
</script>
把搜尋功能移到navbar
按鈕的部分接了實時股價的api
讓按鈕直接顯示公司名,目前股價,漲跌幅
按公司名可直接連到該股票單頁

原本預計要用vue.draggable
來自由排自己想要看的股市單頁版面
但後來發現它是用迴圈去跑元件
我的功能就算做成元件也是分好幾個
把一整頁硬塞元件然後
傳prop限制哪個功能打開或關閉的實驗計畫也失敗了
只好提早進入收尾階段囉!
